Travel Blog Page Template Website UI Design
In the ever-evolving landscape of web design, creating a compelling travel blog page template is crucial for attracting and engaging users. A well-crafted template not only enhances user experience but also boosts your site's SEO ranking. This article delves into the essential elements of a travel blog page template website UI design, offering detailed insights to help you craft a standout platform.
Understanding the Essentials of Travel Blog UI Design
A successful travel blog UI design hinges on several core principles. These principles ensure that your website is not only visually appealing but also functional and user-friendly. Let's explore these essential elements in detail.
1. Intuitive Navigation
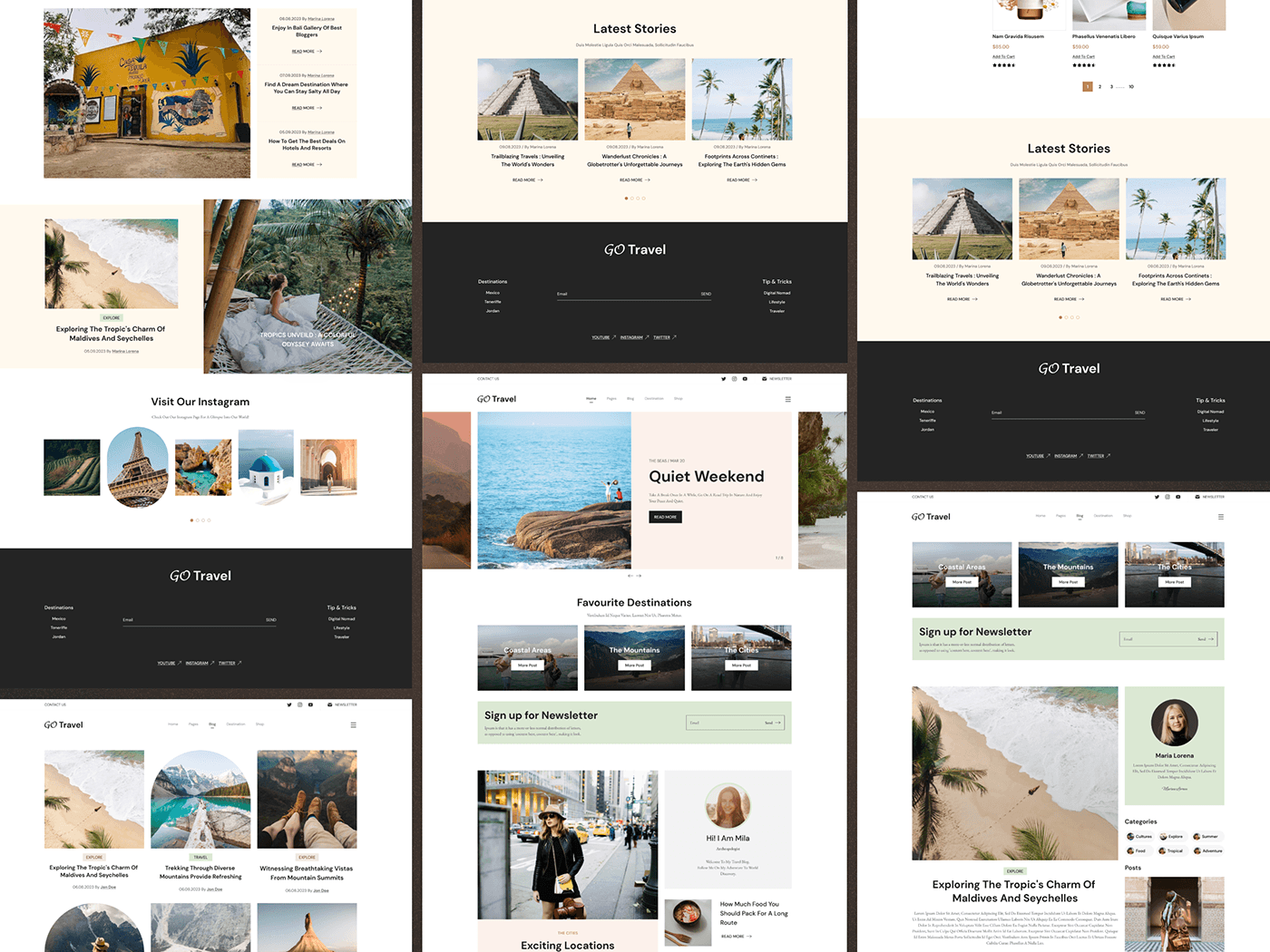
User-friendly navigation is paramount in travel blog UI design. Visitors should be able to explore your content effortlessly. Implement a clear and consistent navigation bar at the top of your page, featuring links to key sections such as Destinations, Travel Tips, Blog Posts, and Contact Us. Additionally, a well-organized sidebar with category filters enhances user experience by allowing visitors to quickly find the content they are interested in.
2. Engaging Visuals
High-quality visuals are the heart of any travel blog. Use stunning, high-resolution images that capture the essence of your travel experiences. Integrate a dynamic photo gallery and ensure that each blog post includes captivating images to draw readers in. Additionally, consider using video content to offer virtual tours or travel vlogs, enriching the user's journey through your site.
3. Responsive Design
In today's mobile-first world, responsive design is non-negotiable. Your travel blog must be fully optimized for all devices, ensuring a seamless experience whether users are accessing your site from a desktop, tablet, or smartphone. Utilize a flexible grid layout and scalable images to maintain visual integrity across different screen sizes.
Key Components of an Effective Travel Blog Template
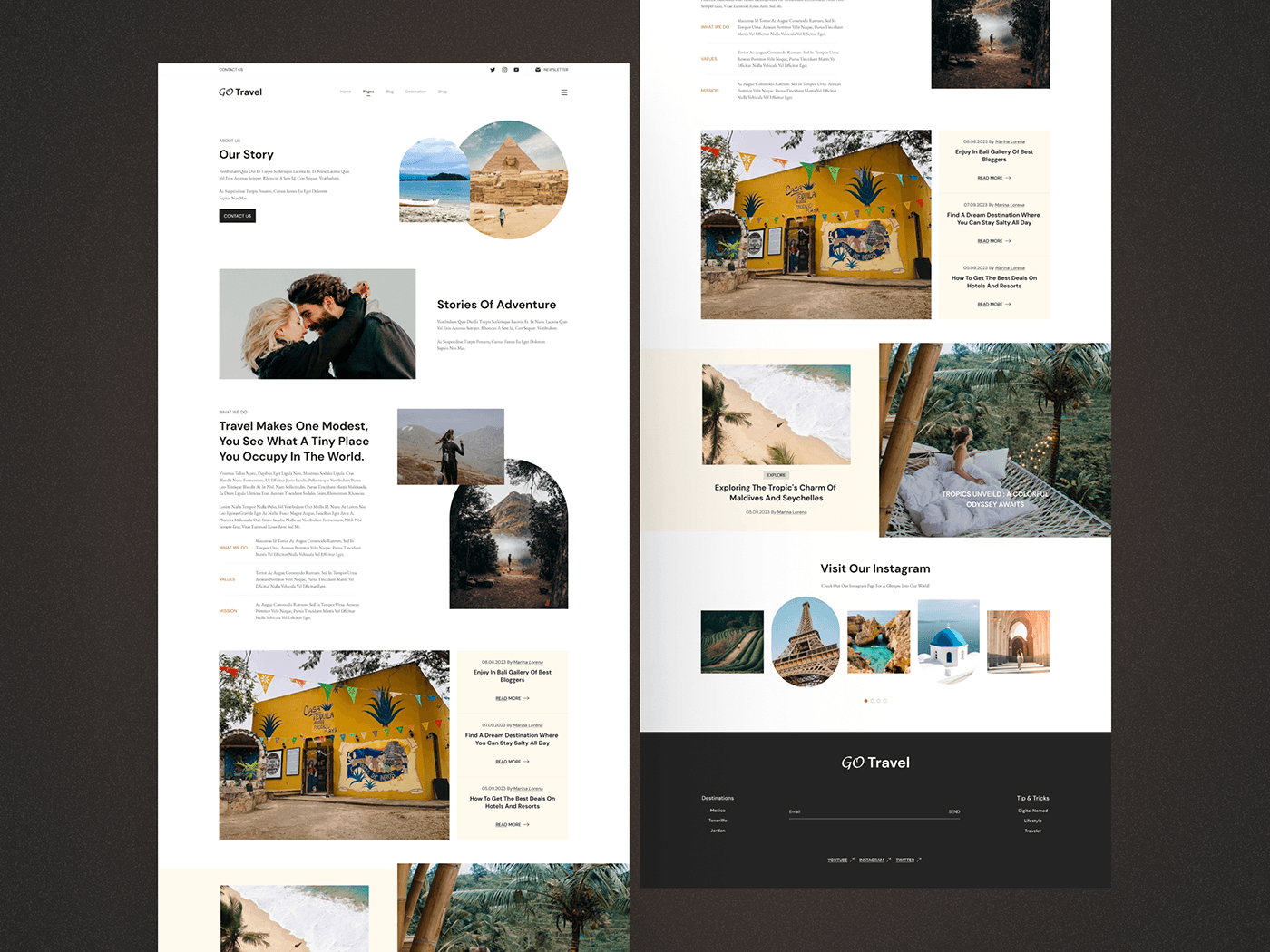
1. Hero Section
The hero section is the first thing visitors see when they land on your travel blog. Make it count by incorporating a captivating background image or video that resonates with your brand's theme. Overlay this with a compelling headline and a brief introduction to your blog. Include a call-to-action (CTA) button to guide users to your latest or most popular posts.
2. Content Layout
Organize your content layout to ensure readability and engagement. Break down your posts with clear headings, subheadings, and bullet points. Use a mix of text and multimedia elements to keep readers interested. Embedding interactive maps, infographics, and slideshows can provide additional value and insight into your travel stories.
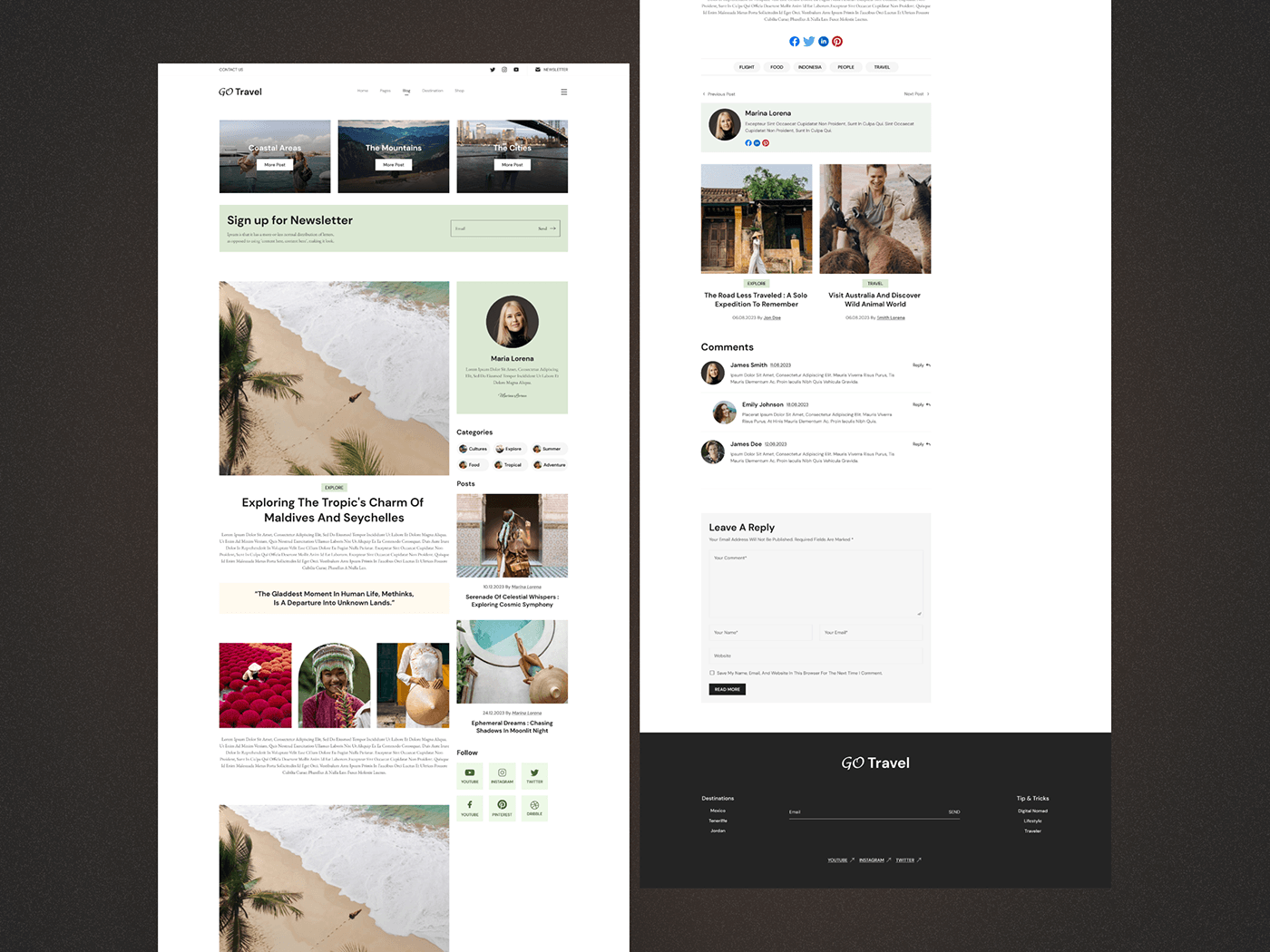
3. Sidebar Widgets
Sidebar widgets are valuable for enhancing functionality and user engagement. Popular widgets for travel blogs include:
- Search Bar: Allow users to quickly find specific content.
- Popular Posts: Highlight your most-read articles to attract new readers.
- Social Media Links: Encourage visitors to follow your adventures on social platforms.
- Newsletter Signup: Build your email list by offering regular travel updates and exclusive content.
4. Footer Design
Your footer design should be both functional and informative. Include essential links such as About Us, Privacy Policy, and Terms of Service. Integrate social media icons and a subscription form for your newsletter. Additionally, a site map can improve navigation and SEO.
Enhancing User Interaction
1. Comment Section
A lively comment section fosters community and interaction. Enable comments on your posts and encourage readers to share their thoughts and experiences. Moderating comments ensures a positive and respectful dialogue.
2. Social Sharing Buttons
Incorporate social sharing buttons to allow readers to easily share your content on their social media profiles. This not only increases your reach but also drives traffic back to your site.
3. Interactive Maps
Interactive maps provide a visual and engaging way for users to explore the destinations you write about. Embed maps with markers highlighting key locations, routes, and points of interest. Tools like Google Maps API can be integrated seamlessly into your site.