Beauty Spa Salon Mobile App UI Design
In the modern era of digital transformation, the beauty and wellness industry is embracing mobile technology to provide seamless experiences to clients. Beauty spa salon mobile app UI design plays a critical role in creating a user-friendly, visually appealing interface that enhances customer engagement and satisfaction. This article delves into the essential elements, trends, and best practices in designing a mobile app UI for beauty spas and salons.
Importance of a Well-Designed Beauty Spa Salon Mobile App UI
A well-designed mobile app UI is crucial for beauty spas and salons aiming to provide their customers with convenient and efficient service. A sophisticated UI not only attracts potential customers but also retains existing ones by offering a smooth and delightful user experience. Here are the key benefits of an effective mobile app UI design:
- Enhanced User Experience: A clean and intuitive interface ensures that users can easily navigate through the app, book appointments, and access services without confusion.
- Increased Engagement: Engaging design elements and interactive features keep users engaged and encourage them to explore more services.
- Brand Consistency: A well-designed app reflects the brand’s identity, creating a cohesive and professional image that resonates with customers.
- Boosted Revenue: By facilitating easy bookings and promotions, a good UI can lead to increased bookings and, consequently, higher revenue.
Key Elements of Beauty Spa Salon Mobile App UI Design
1. Intuitive Navigation
Navigation is the backbone of any mobile app. For a beauty spa salon app, it is vital to ensure that users can effortlessly find what they need. Implementing a simple and intuitive navigation structure helps in reducing user frustration and improves overall user satisfaction. Key features include:
- Clear Menu: A well-organized menu that categorizes services effectively.
- Search Functionality: A robust search feature that allows users to quickly find specific treatments or information.
- Quick Access Icons: Icons for frequently used functions such as booking, contact information, and promotions.
2. Visual Appeal
Visual appeal is paramount in the beauty and wellness industry. The app should reflect the aesthetic standards of the salon through high-quality images, consistent color schemes, and elegant typography. Essential aspects include:
- High-Resolution Images: Use of professional photos of the salon, products, and services.
- Color Palette: A color scheme that aligns with the brand’s identity and evokes a sense of relaxation and luxury.
- Typography: Elegant and readable fonts that enhance the overall look of the app.
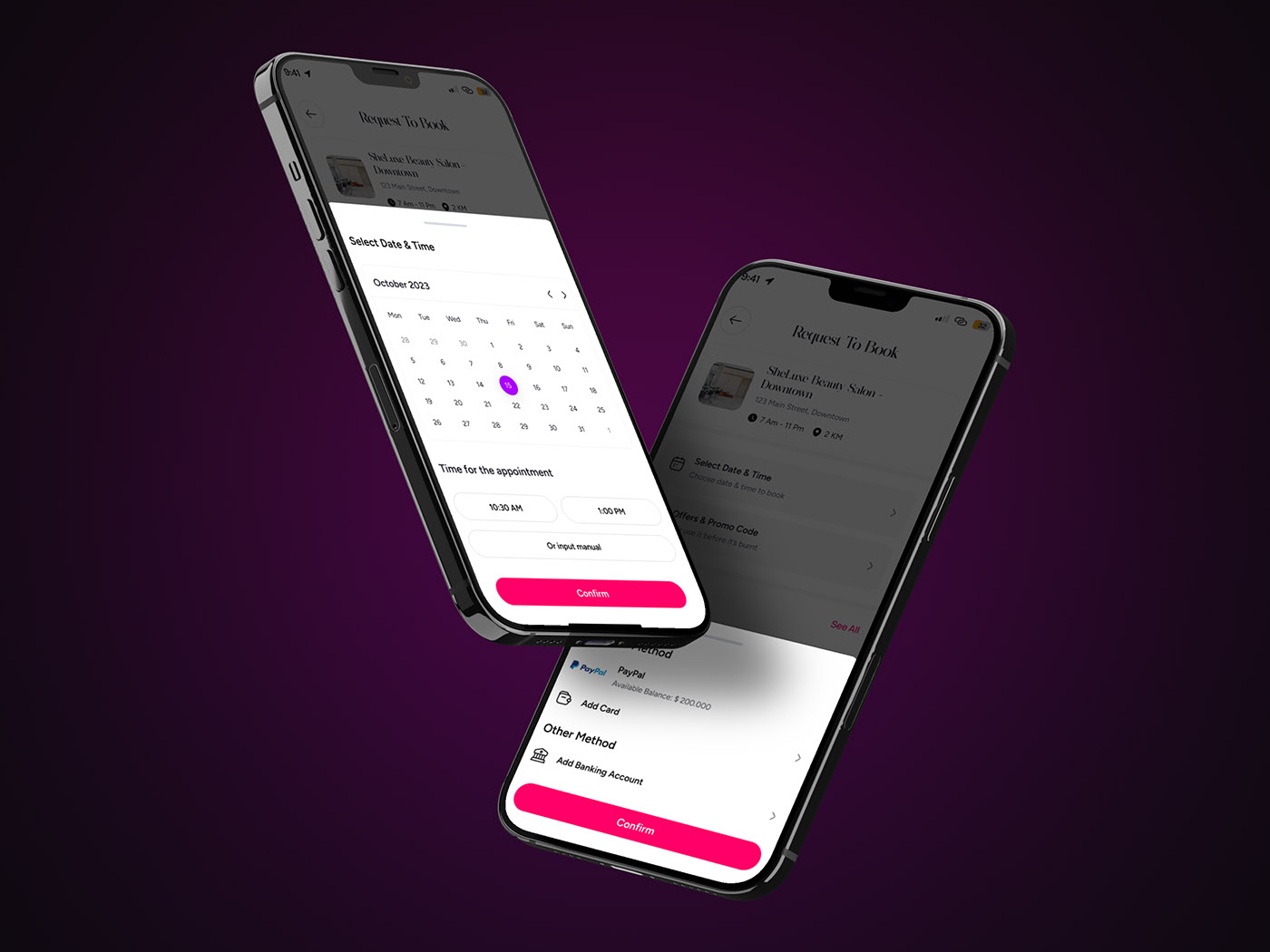
3. Seamless Booking System
The booking system is the heart of a beauty spa salon mobile app. It should be designed to provide a seamless and hassle-free booking experience for users. Important features include:
- Easy Booking Process: A straightforward booking process with minimal steps.
- Calendar Integration: Integration with calendars to remind users of their appointments.
- Notifications: Push notifications to confirm bookings, remind users of upcoming appointments, and notify them of special offers.
4. Personalized User Experience
Personalization enhances the user experience by catering to individual preferences and needs. A beauty spa salon app can implement personalization in several ways:
- User Profiles: Allow users to create profiles to save their preferences, booking history, and favorite services.
- Customized Recommendations: Suggest services and products based on users’ past interactions and preferences.
- Loyalty Programs: Integrate loyalty programs that reward users for frequent visits and bookings.
5. Integration with Social Media
Social media integration is crucial for promoting the salon’s services and engaging with customers. Features to consider include:
- Social Sharing: Allow users to share their experiences and reviews on social media platforms.
- Instagram Feed: Integrate an Instagram feed to showcase the salon’s work and attract new clients.
- Social Login: Enable users to sign in using their social media accounts for a faster login process.
Current Trends in Beauty Spa Salon Mobile App UI Design
Staying updated with the latest UI design trends ensures that the app remains relevant and competitive. Here are some of the current trends in beauty spa salon mobile app UI design:
1. Minimalist Design
Minimalism continues to be a popular trend, emphasizing simplicity and functionality. A minimalist design uses clean lines, ample white space, and a limited color palette to create an uncluttered and elegant interface.
2. Micro-Interactions
Micro-interactions are subtle animations or design elements that provide feedback to users. These interactions enhance the user experience by making the app feel more responsive and engaging. Examples include button animations, loading indicators, and swipe actions.
3. Dark Mode
Dark mode is gaining popularity due to its aesthetic appeal and battery-saving benefits. Offering a dark mode option in the app settings can improve user comfort, especially in low-light environments.
4. Voice Interaction
Voice interaction is an emerging trend that can enhance accessibility and convenience. Integrating voice commands allows users to book appointments, search for services, and navigate the app hands-free.
5. Augmented Reality (AR)
AR technology is revolutionizing the beauty industry by providing virtual try-ons and interactive experiences. Incorporating AR features can allow users to visualize hairstyles, makeup, or treatments before booking an appointment.
Best Practices for Designing a Beauty Spa Salon Mobile App UI
1. Conduct User Research
Understanding the target audience’s preferences and pain points is crucial. Conducting user research through surveys, interviews, and usability testing helps in creating a design that meets users’ needs and expectations.
2. Prioritize Usability
Usability should be at the forefront of the design process. Ensure that the app is easy to use, with clear instructions and feedback mechanisms. Usability testing can identify potential issues and areas for improvement.
3. Focus on Performance
A well-designed UI is useless if the app performs poorly. Optimize the app for speed and responsiveness to ensure a smooth user experience. This includes reducing load times, minimizing crashes, and ensuring compatibility across devices.
4. Maintain Consistency
Consistency in design elements such as buttons, fonts, and color schemes is essential for creating a cohesive user experience. Use design guidelines to maintain consistency throughout the app.
5. Gather Feedback and Iterate
User feedback is invaluable for continuous improvement. Regularly gather feedback from users and make iterative updates to enhance the app’s functionality and design.