Mastering Personal Portfolio Landing Page UI Design: A Comprehensive Guide
Introduction
Welcome to our comprehensive guide on personal portfolio landing page UI design. In today's digital age, having a captivating and functional portfolio website is crucial for professionals across various industries. Whether you're a freelance graphic designer, a web developer, a photographer, or any other creative professional, your portfolio website serves as a digital showcase of your skills, expertise, and accomplishments.
Understanding the Importance of Personal Portfolio Websites
In the competitive landscape of the internet, standing out from the crowd is essential. Your personal portfolio website is your opportunity to make a memorable first impression on potential clients, employers, or collaborators. It not only showcases your work but also reflects your professionalism, creativity, and attention to detail.
Key Elements of an Effective Personal Portfolio Landing Page
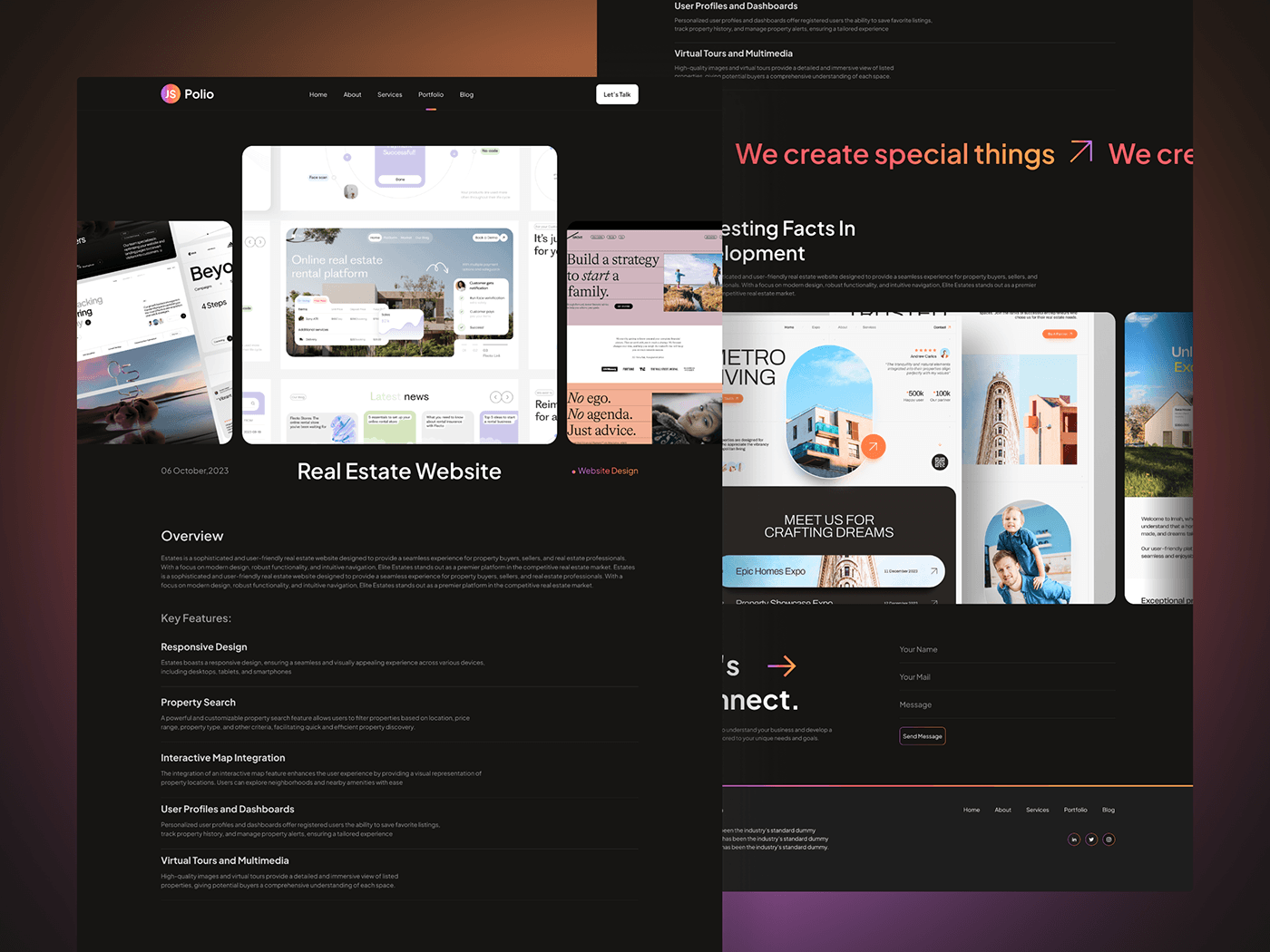
1. Visual Appeal
The design of your personal portfolio landing page should be visually captivating yet professional. Use high-quality images, elegant typography, and a cohesive color scheme to create a visually stunning experience for your visitors. Ensure that your design reflects your personal brand and aesthetic style.
2. Clear Navigation
Make it easy for visitors to navigate your portfolio website by implementing intuitive navigation menus and clear calls-to-action (CTAs). Organize your work into relevant categories or sections, allowing visitors to quickly find the content they're interested in. Remember, simplicity is key to an effective user experience.
3. Showcase Your Best Work
Your portfolio website should highlight your best work prominently. Choose a selection of your most impressive projects or pieces and present them in a visually appealing manner. Provide detailed descriptions or case studies for each project, showcasing your skills, creative process, and the results achieved.
4. Responsive Design
In today's mobile-centric world, it's essential to ensure that your portfolio website is fully responsive. Optimize your design and layout to provide an optimal viewing experience across devices of all sizes, including smartphones, tablets, and desktop computers. A responsive design demonstrates your commitment to accessibility and user experience.
5. Contact Information
Make it easy for potential clients or collaborators to get in touch with you by including clear contact information on your portfolio landing page. Provide multiple contact options, such as a contact form, email address, phone number, and links to your social media profiles. Streamline the communication process to encourage inquiries and collaborations.
Tips for Designing an Outstanding Personal Portfolio Landing Page
1. Focus on Quality Over Quantity
When selecting content for your portfolio, prioritize quality over quantity. Choose a curated selection of your best work that showcases your skills, creativity, and versatility. Remember, it's better to have a few outstanding projects than to overwhelm visitors with mediocre ones.
2. Tell Your Story
Use your personal portfolio website as an opportunity to tell your story and showcase your unique personality. Share insights into your background, experience, and passions through engaging About Me sections or personal blog posts. Humanizing your brand helps you connect with your audience on a deeper level.
3. Optimize for SEO
To ensure that your portfolio website ranks well in search engine results, optimize it for relevant keywords and phrases related to your industry and expertise. Conduct keyword research to identify high-impact keywords, and incorporate them strategically into your website content, including titles, headings, image alt text, and meta descriptions.
4. Regular Updates
Keep your portfolio website fresh and relevant by regularly updating your content and adding new projects or achievements. Consider incorporating a blog or news section where you can share insights, industry trends, or recent accomplishments. Fresh content not only keeps visitors engaged but also signals to search engines that your website is active and authoritative.
5. Seek Feedback
Don't be afraid to seek feedback from peers, mentors, or industry professionals during the design and development process. Constructive criticism can help you identify areas for improvement and refine your portfolio website to better showcase your talents and skills.