Revolutionizing Food Exploration: The Ultimate Guide to Crafting a Seamless Food Recipe Mobile App UI Design
In today's fast-paced digital era, the culinary landscape is evolving at an unprecedented rate. With the surge in smartphone usage and the growing demand for convenient access to recipes, Food Recipe Mobile Apps have become indispensable tools for food enthusiasts worldwide. However, in the vast sea of mobile applications, UI Design emerges as the cornerstone for success, distinguishing exceptional apps from the ordinary ones.
Understanding the Essence of UI Design for Food Recipe Mobile Apps
The UI Design of a Food Recipe Mobile App transcends mere aesthetics; it embodies the essence of user experience (UX) and functionality. A well-crafted UI not only captivates users visually but also seamlessly guides them through the culinary journey, ensuring an intuitive and gratifying experience.
Navigating the Gastronomic Landscape: Intuitive Menu Structure
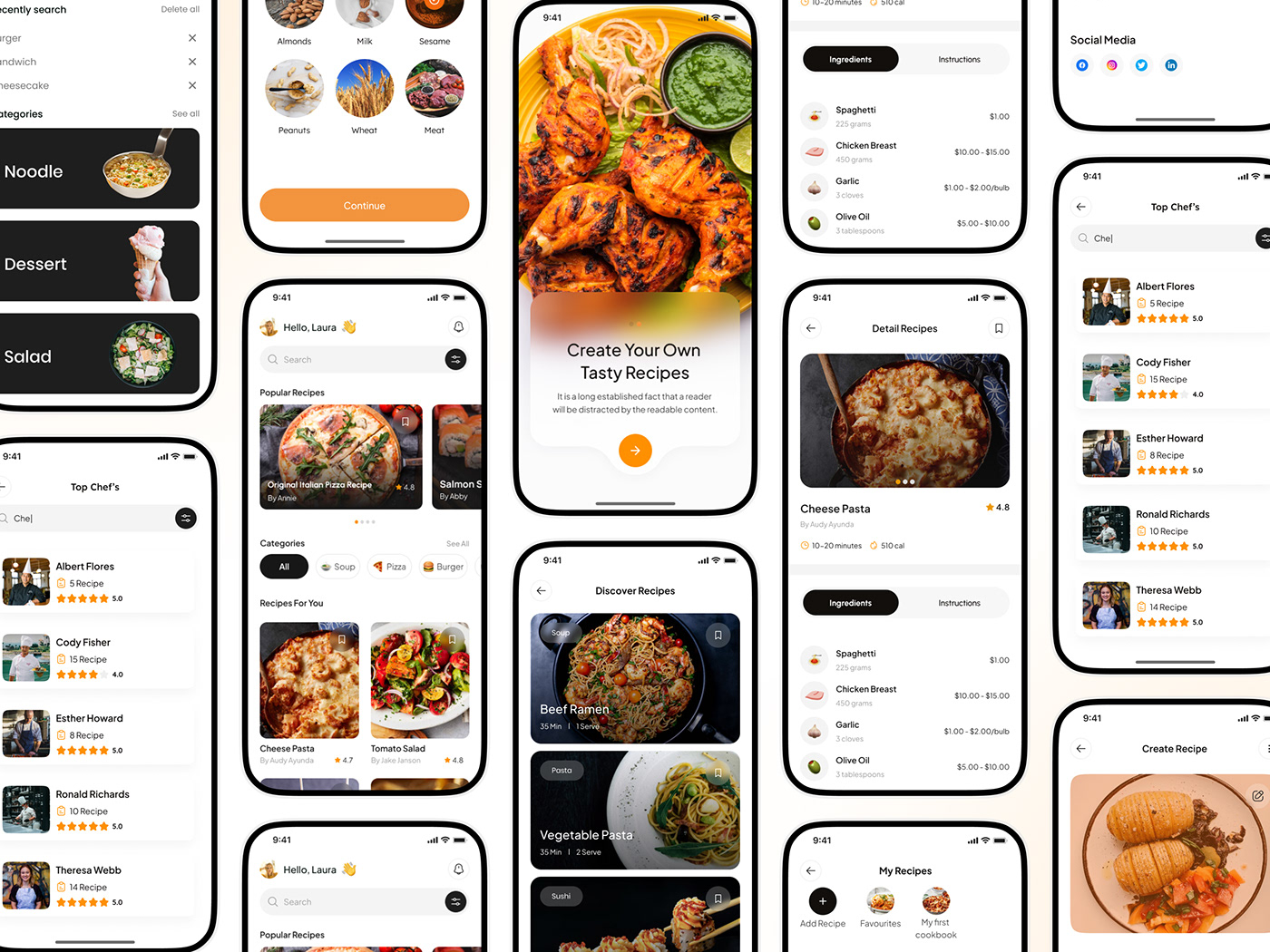
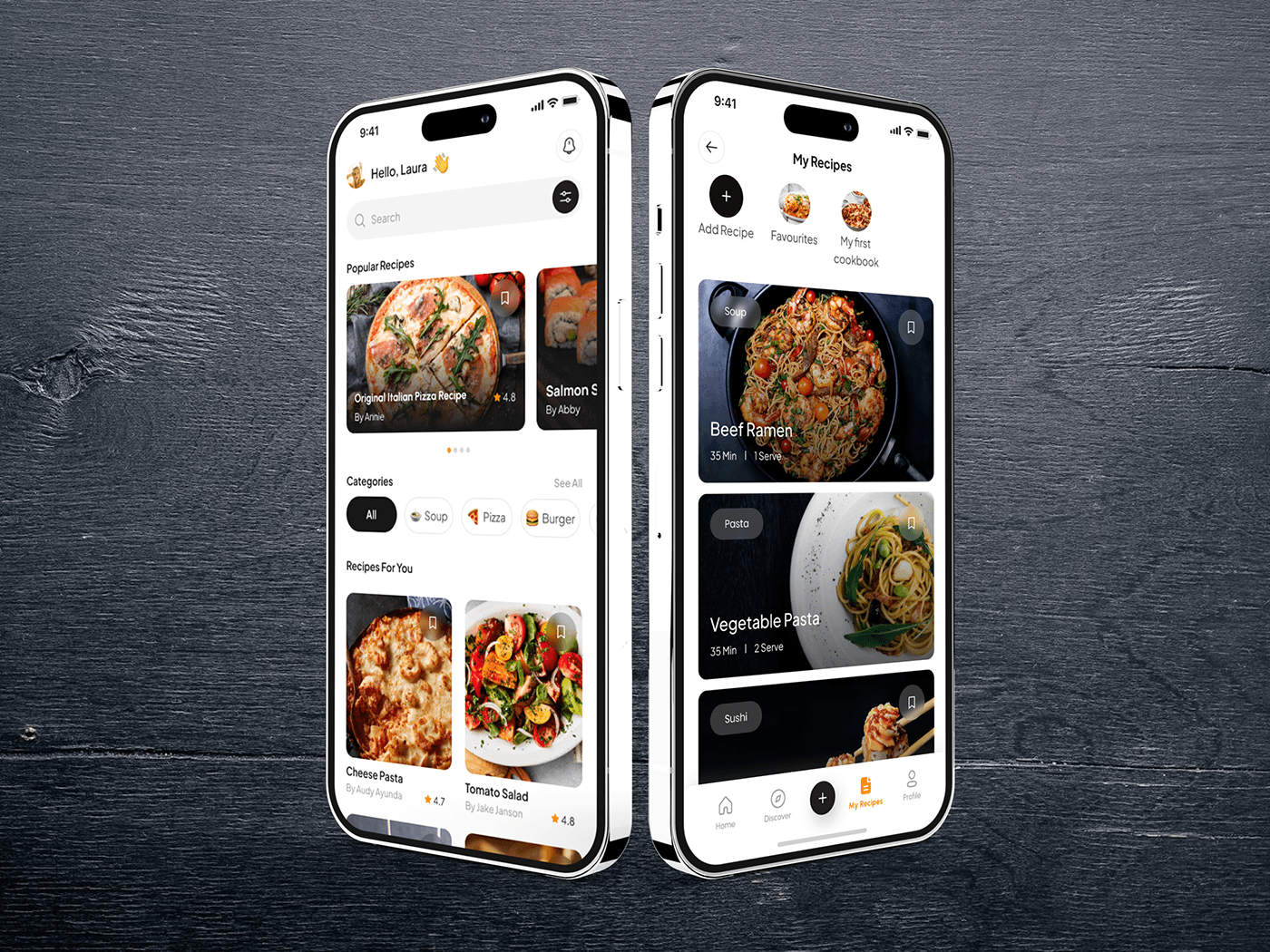
Central to a stellar UI Design is an intuitive menu structure that simplifies navigation and enhances user engagement. By categorizing recipes into logical sections such as cuisine type, dietary preferences, and meal categories, users can effortlessly discover new culinary delights tailored to their preferences.
Visual Delight: Captivating Imagery and Multimedia Integration
In the realm of food, visuals reign supreme. Integrating high-quality images and captivating multimedia content not only tantalizes the taste buds but also fosters a deeper connection with the app. From vibrant recipe images to step-by-step video tutorials, leveraging multimedia elements enriches the user experience, transforming browsing into an immersive culinary adventure.
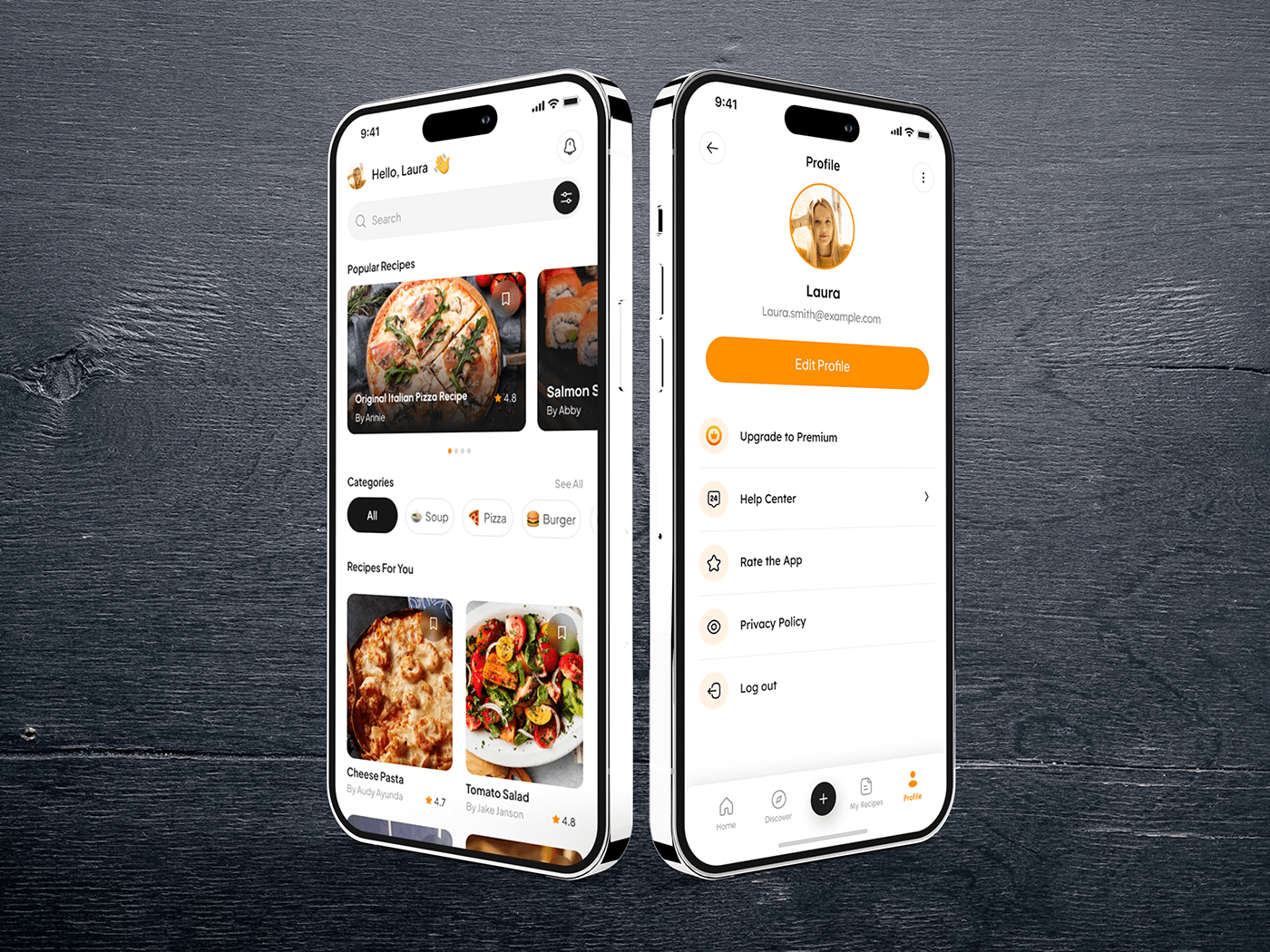
Personalization: Tailoring the Experience to Individual Tastes
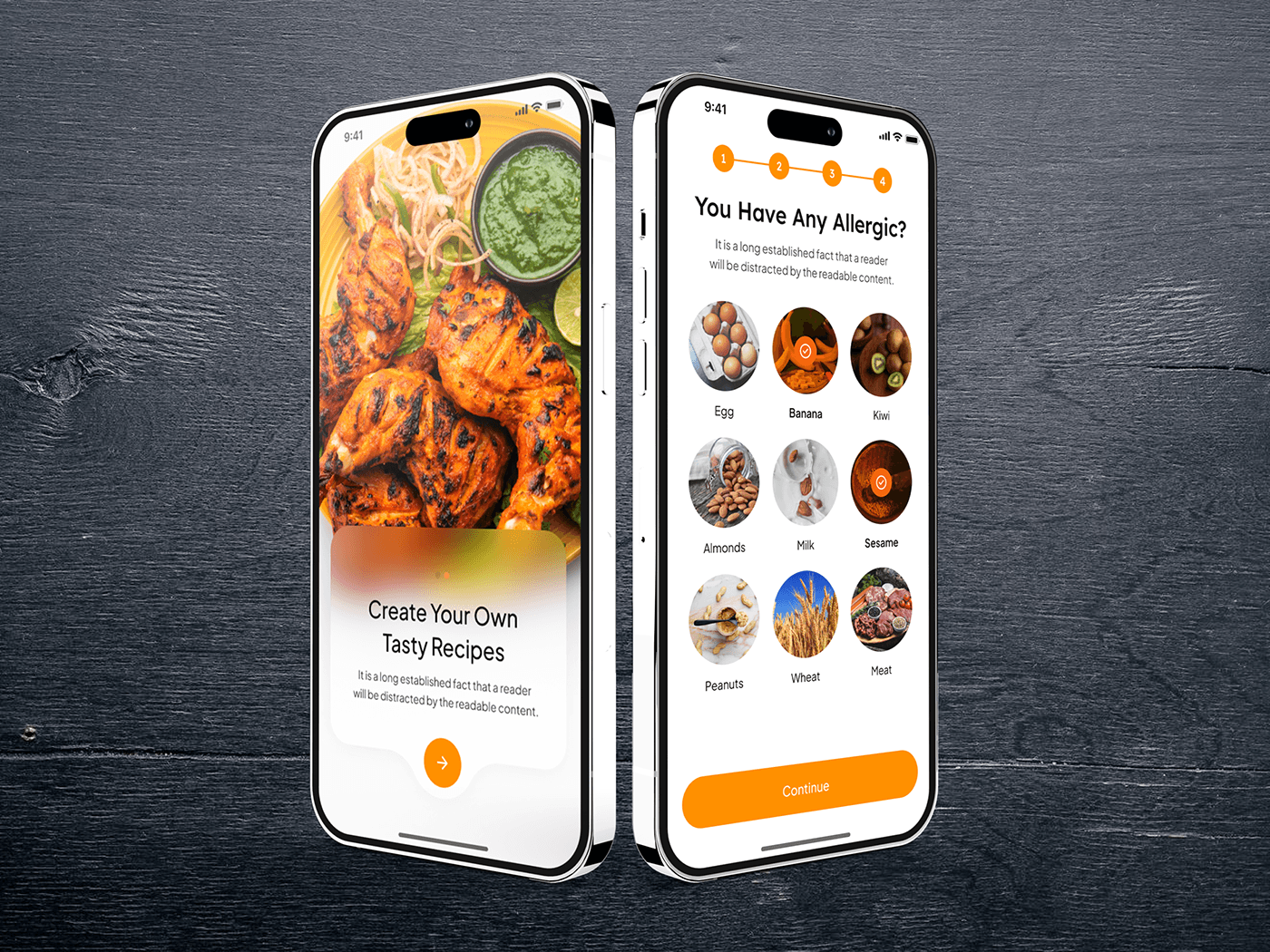
One size fits all no longer suffices in the world of Food Recipe Mobile Apps. Personalization emerges as a key differentiator, empowering users to curate their culinary journey according to their unique tastes and preferences. Implementing features such as personalized recipe recommendations, customizable meal plans, and dietary tracking fosters a sense of ownership, elevating user engagement and satisfaction.
Mastering the Art of UI Design: Key Principles and Best Practices
Crafting a stellar UI Design for a Food Recipe Mobile App requires a harmonious blend of creativity, functionality, and user-centricity. Embracing the following key principles and best practices paves the path to UI excellence:
Seamless User Onboarding: A Welcoming First Impression
The onboarding experience sets the tone for user engagement. By designing a seamless and interactive onboarding process, users are guided effortlessly through the app's features and functionalities, minimizing friction and maximizing retention. Incorporating interactive tutorials, tooltips, and guided tours empowers users to navigate with confidence from the get-go.
Streamlined Search and Discovery: Empowering Exploration
Facilitating effortless recipe discovery is paramount to enhancing user satisfaction. Implementing robust search functionality with advanced filters enables users to unearth culinary treasures tailored to their preferences with ease. Additionally, integrating features such as trending recipes, seasonal highlights, and curated collections ignites curiosity and encourages exploration, keeping users coming back for more.
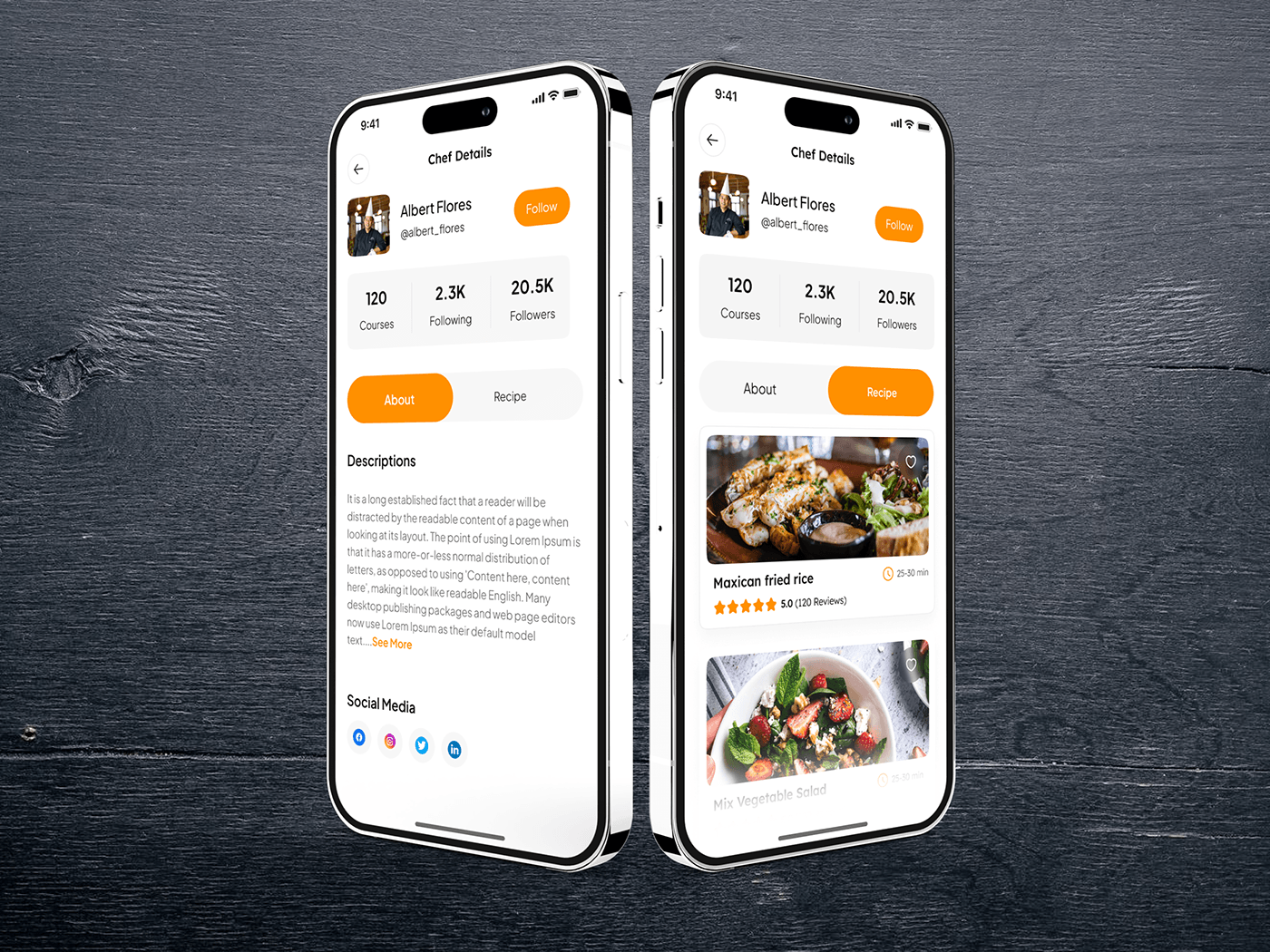
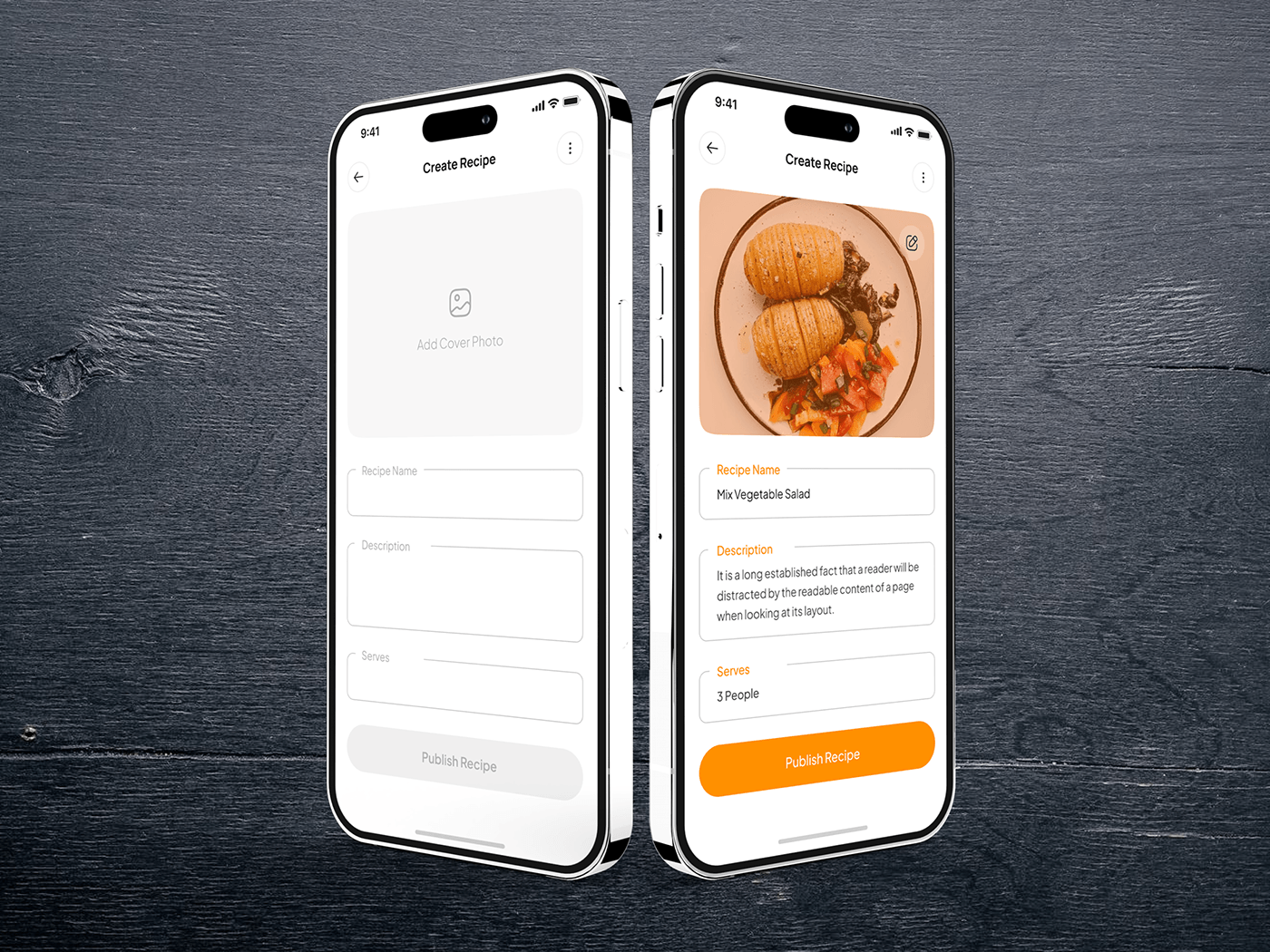
Intuitive Recipe Viewing and Interaction: Enhancing User Engagement
The heart of a Food Recipe Mobile App lies in its recipe pages. Designing intuitive and visually engaging recipe layouts enhances user engagement and retention. From clear ingredient lists and step-by-step instructions to interactive cooking timers and ingredient substitution options, every element should be meticulously crafted to streamline the cooking process and delight users at every step.
The Roadmap to Success: Iterative Design and Continuous Improvement
Creating a stellar UI Design is an iterative process fueled by user feedback and data-driven insights. By embracing a culture of continuous improvement and iteration, developers can refine and optimize the UI based on user behavior and evolving trends. A/B testing, user surveys, and analytics-driven decision-making serve as invaluable tools in the quest for UI excellence, ensuring that the app remains relevant, engaging, and indispensable in the ever-evolving culinary landscape.