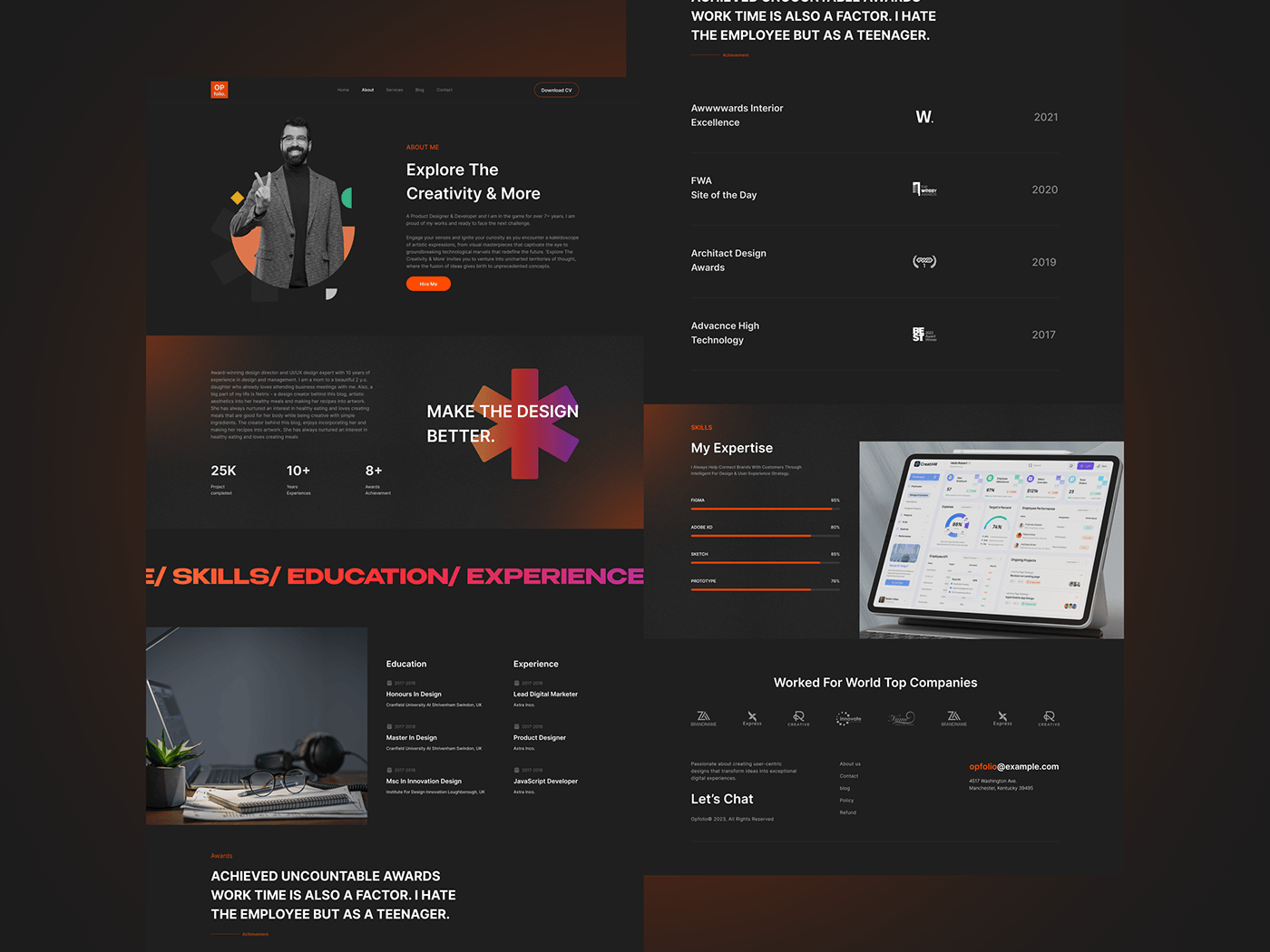
Personal Portfolio Landing Page UI Design
Introduction
In the digital age, a personal portfolio landing page serves as a pivotal tool for showcasing one's skills, achievements, and professional journey. A well-designed UI for such a landing page can significantly enhance a user's first impression, engage potential clients, and set you apart in a competitive market. This comprehensive guide delves into the essential elements of designing a stunning personal portfolio landing page UI that not only attracts but also retains visitor interest.
Understanding the Importance of a Personal Portfolio Landing Page
A personal portfolio landing page is more than just a digital resume. It's a dynamic platform where you can exhibit your creativity, professional milestones, and unique personal brand. Here are the key reasons why a compelling landing page is indispensable:
- First Impressions Matter: Your landing page is often the first interaction potential clients or employers have with you. A sleek, professional design can create a lasting positive impression.
- Showcase Your Work: It provides a centralized place to display your projects, making it easy for visitors to navigate through your work.
- Build Personal Brand: A well-crafted portfolio page helps in establishing and reinforcing your personal brand identity.
- Increase Engagement: An engaging UI can encourage visitors to spend more time on your site, increasing the likelihood of conversion.
Essential Elements of an Effective Personal Portfolio Landing Page UI
1. Clear and Concise Navigation
Navigation is the backbone of any successful landing page. It should be intuitive and straightforward, guiding visitors seamlessly through your content. Key navigation tips include:
- Simple Menu: Use a simple, top-level menu with clearly labeled sections such as "About Me," "Projects," "Skills," "Contact," etc.
- Sticky Header: Implement a sticky header that stays visible as users scroll, ensuring easy access to navigation links.
- Smooth Scrolling: Ensure smooth scrolling for a pleasant user experience, especially on long pages.
2. Engaging Hero Section
The hero section is the first visual element visitors encounter. It should be compelling and reflective of your personal brand. Important aspects to consider:
- High-Quality Visuals: Use high-resolution images or videos that represent your work and personality.
- Catchy Tagline: Craft a tagline that succinctly conveys who you are and what you do.
- Call-to-Action (CTA): Include a strong CTA that directs visitors to explore further, such as "View My Work" or "Learn More."
3. About Me Section
This section is your opportunity to connect with your audience on a personal level. It should be well-crafted and engaging.
- Personal Story: Share your professional journey and what drives you.
- Professional Photo: Include a professional photo to put a face to your name.
- Key Achievements: Highlight your key achievements and experiences.
4. Showcase Your Work
Presenting your projects effectively is crucial. This section should be visually appealing and well-organized.
- Portfolio Gallery: Use a grid or masonry layout for showcasing projects with images and short descriptions.
- Case Studies: Provide detailed case studies for significant projects, explaining your process and outcomes.
- Filter Options: Allow visitors to filter projects by category or type.
5. Highlight Skills and Expertise
Clearly displaying your skills and expertise helps potential clients and employers understand your capabilities.
- Skill Bars or Charts: Use visual elements like skill bars or charts to represent your proficiency in various areas.
- Certifications: Include certifications and endorsements to build credibility.
- Tools and Technologies: List the tools and technologies you are proficient in.
6. Contact Information
Making it easy for visitors to contact you is essential. This section should be straightforward and accessible.
- Contact Form: Provide a simple contact form for visitors to reach out.
- Social Media Links: Include links to your professional social media profiles.
- Email and Phone: List your email and phone number for direct contact.
7. Responsive Design
In today's mobile-first world, ensuring your landing page is responsive is non-negotiable. Key considerations include:
- Mobile Optimization: Ensure your page looks and functions well on mobile devices.
- Fast Loading Times: Optimize images and code to ensure fast loading times.
- Cross-Browser Compatibility: Test your page across different browsers to ensure consistency.
Advanced UI Design Tips
1. Consistent Branding
Maintain consistent branding across your landing page to reinforce your personal brand identity. Use consistent colors, fonts, and design elements that align with your overall brand aesthetic.
2. Interactive Elements
Incorporate interactive elements to enhance user engagement. Examples include:
- Hover Effects: Use hover effects on buttons and images to add a layer of interactivity.
- Animations: Subtle animations can make your page more dynamic and engaging.
- Scroll-Triggered Effects: Implement effects that are triggered as users scroll down the page.
3. Testimonials and Social Proof
Including testimonials and social proof can significantly boost your credibility.
- Client Testimonials: Display testimonials from clients to build trust.
- Case Studies: Detailed case studies can showcase your expertise and successful project outcomes.
- Awards and Recognition: Highlight any awards or recognition you've received in your field.
4. Analytics and Feedback
Implement analytics to track visitor behavior and gather feedback for continuous improvement.
- Heatmaps: Use heatmaps to see where users are clicking and interacting the most.
- User Feedback: Incorporate a feedback form to gather insights directly from your visitors.
- A/B Testing: Conduct A/B testing on different design elements to see what works best.